Lightbox
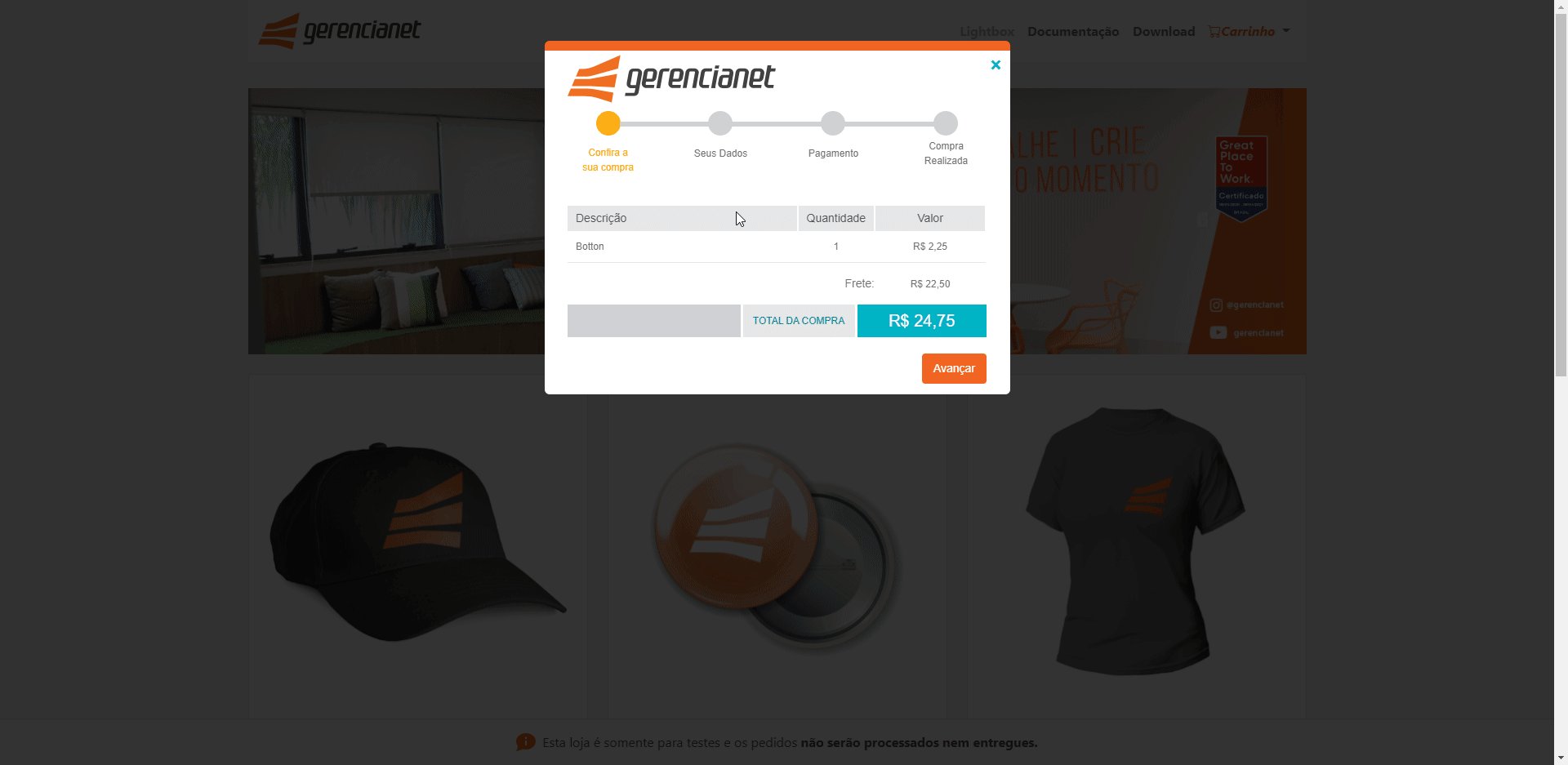
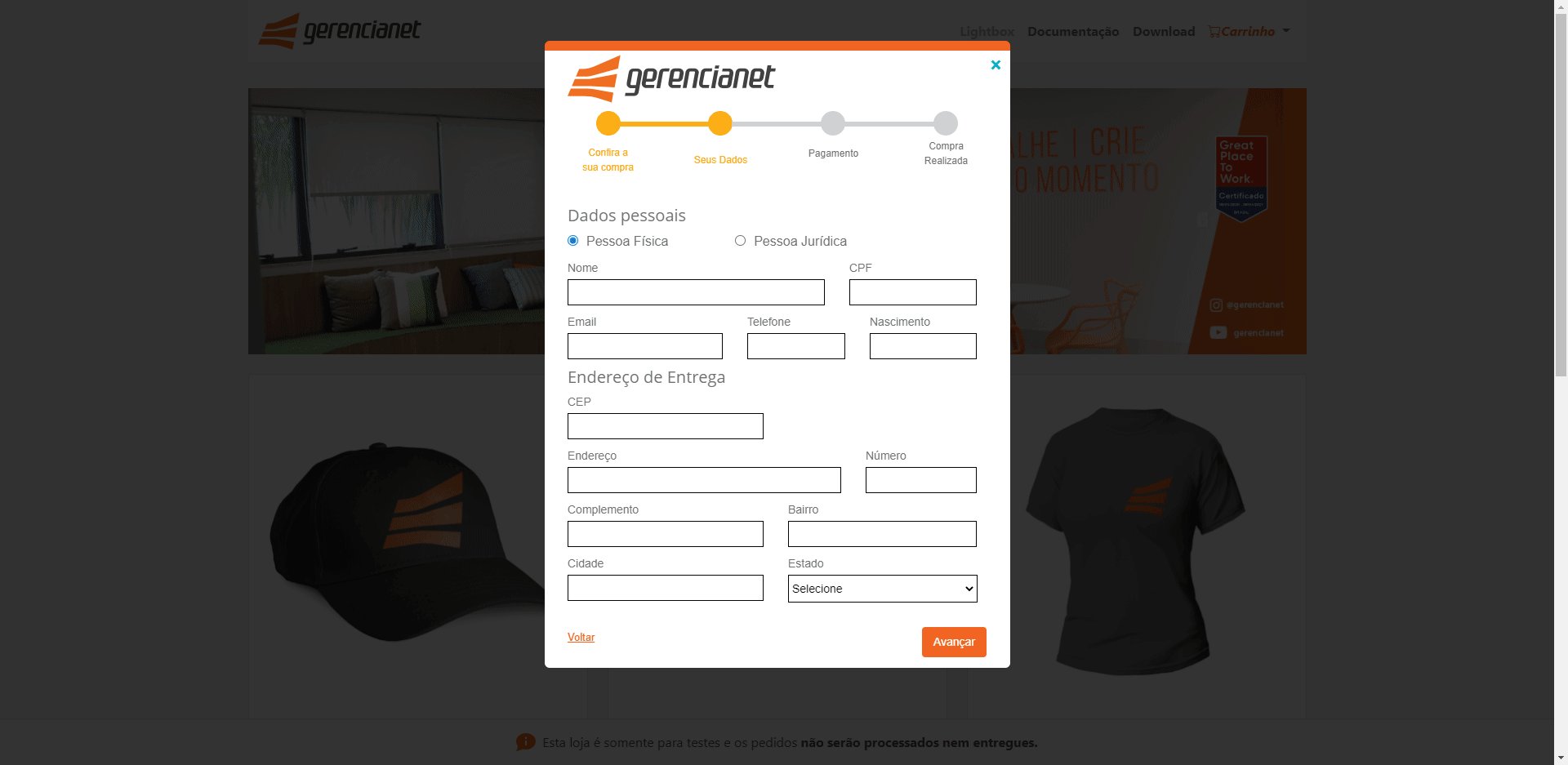
Integration with Gerencianet Lightbox allows you to display the payment information collection form superimposed on your checkout page. For example, when the customer adds the products to the cart and closes the order, we just dim the background of your website and the buyer sees a new modal window to fill in the payment details.
Despite being an enabler, Lightbox requires backend integration to be performed normally.
Adding Lightbox to your page
First, you will need to add a script to your page that provides the functions necessary for the construction and operation of Lightbox.
To generate the Javascript code specific to your Gestornet account, enter your "Account Identifier" in the field below (where do I find?) and click the "Generate" button. It should be noted that you must be logged into your Gestornet account to view your account identifier.
After inserting the script, the following functions will be available:
ready()lightbox()show()
Lightbox startup
(*) Required attribute
| Parameters | Description | Type |
|---|---|---|
| callback* | Initialization function that makes it possible to call other functions. Callback parameter(s): object* | Function |
Available payment methods
(*) Required attribute
| Parameters | Description | Type |
|---|---|---|
| available_payment_forms* | Array with the payment method(s) that Lightbox will include. The available options are:
| Array |
Lightbox Display
(*) Required attribute
| Parameters | Description | Type |
|---|---|---|
| data* | Object with the essential information for building the Lightbox. The attributes are:items*, Array with the items that will be purchased by the customer. Each instance of this array will be an object that must have a name and a value (integer value, ex.: R$ 123,00 = 12300). Instances can also have amount, which defaults to 1.actionForm*, Backend URL where the collected customer information will be sent.shippingCosts, Shipping cost, in full. (R$ 50,00 = 5000)customer, Boolean that indicates whether to request customer data (true) or not (false). The default value is true.shippingAddress, Boolean that indicates whether to request the delivery address data (true) or not (false). The default value is true. | Object |
Carrying out the integration
Lightbox works as a payment screen for your website or application. When the buyer fills in the fields, chooses the payment method and finishes in Lightbox, a POST will be sent to the backend URL informed in the actionForm parameter, containing the data for issuing the charge.
Receiving the payment information from Lightbox in its backend, the integration with the Gestoret API must be implemented and the request for registration of the transaction must be made, using one of our SDKs available. It is also necessary for the integrator to develop the notification return solution, using the callback functionality for boleto and card, and the webhook for Pix.
Exemples
Having the script with Account Identifier added, it will prepare the page for the execution of Lightbox, being necessary the function ready((obj) => {}) for initialization.
To open the Lightbox modal by clicking on a button, this button must contain the mandatory attribute rel="gn_lightbox" which will execute the show(data) function.
- Front-end
- Back-end
With these implementations, the Lightbox can now be opened on your page, but it will still be necessary to perform the integration in the backend so that it works correctly.
Demo store
In this example, we use the PHP SDK as a dependency, which is responsible for making requests to the Gestoret API. But our Lightbox, allows you to integrate your application also with the Gerencianet SDKs in other languages available.